In this decade, if your website is not optimized and doesn’t have a good structure, it is highly difficult to compete with other competitors.
But, having a great performance and fast loading website increases your engagement, attention, and helps you to acquire the desired goals for your business.
So, how to optimize my website to load faster? Or what plugin should be used to improve the site speed?
how to speed up website performance? How to reduce page load time WordPress plugin?
Read the article till the end and you definitely will get the clarity.
I have got few tips to improve your website speed. I have implemented the same technique with my site.
But first NOTE: This article will covet WordPress speed optimization service.
What is page speed?
Page speed is all about the amount of time taking to load your website and a few are often confused with site speed. Site speed is the average of several samples on your website page speed however, page speed is the measurement of a person wait for your page to load.
It depends on many factors and some of them are,
- Server / Hosting
- Plugin
- Page type and size
- Image optimization
- Cache
And so on.
Why is page speed optimization essential?
The first and foremost is all about the visitor’s “First Impression” when a website loading speed is not that great and quick then you will lose engagement, attention and the most desired thing is to get sales.
On the other hand, your audience is visiting your website because they need some value from your website. However, if the page speed is worse, then they might lose interest in visiting your site next time.
The report says, 79% of the customers would not return to the same site which has the poor performance. In the same report, they have mentioned that 55% of the customers said loading speed as a gesture of site loyalty, and 44% said they will share their experience with relatives and friends about the poor loading speed.
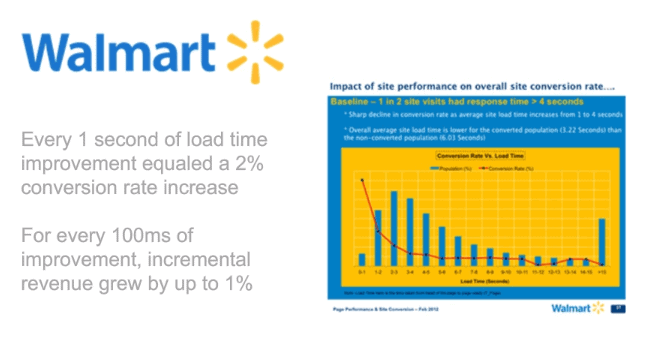
For instance, The great retail corporation “ Walmart “ once figured out website loading speed impacted their sales. So, they started improving their conversion and sales revenue after optimizing their website speed.
Hence, this shows that website speed optimization matters where after some days Walmart reported the following data:
For every sec improvement, they had an experience of a 2% surge in conversions.
So make note of it, even if you have fantastic content and good web design but having a bad loading speed, it is a waste of time for your audience.
Remember, your customers are investing their valuable time to get information. Also, if you want to rank your website in Google Search, then you have to focus on the page speed.
Because, Google Bot aka Google’s algorithm will rank your website only based on the number of visitors ( Engagement ), quality of your site, and most important is to have your site mobile usability.
What is mobile usability?
Mobile usability plays a major role in ranking your website in Google where the user should have a good experience in terms of flexibility, visibility of your website content. So make sure to optimize both desktop and mobile.
All the factors are interconnected with each other, it is essential to look after all of them and you can figure out how to reduce the loading speed time of your website. Now, you have got some awareness about the loading speed.
Let’s move on to next,
How did I optimize my website speed?
Here is the proof, my website loading speed score from the top tools:
- GT Metrix
- Page Speed Insight ( Google speed test )
- Pingdom.
So as per,
GT Metrix:
- I have more than 85% in the performance
- I have scored more than 90% in the structure.
- In LCP, it is 1.4s with a TBT of just 66ms.
Pingdom speed test:
- I have managed to have 1.08s of loading speed.
- With a performance of 81%.
Page Speed Insight:
So this is how you can check out the score from these free tools available and you see, I have attained this level because of my optimization.
Here are 5 Tips to improve website loading speed:
Many factors can help you to improve the website loading speed but in this article, I will be discussing 5 major secret techniques to improve your load speed and site performance.
1. Compressing all the Image you are using on the website:
As you know, every image varies in size but what your website needs is to have a small size image that can help your site load quickly.
The image plays an important role in a website because, without an image, you can’t even attract your audience even though you have great content. When your audience visits your website for the first time, they are most likely to see the design of your website.
So it is essential to compress the image to have an attractive website.
For instance, if you have an E-commerce or online course website. You definitely will have a bulk of images to showcase and it helps to convert your audience into customers.
Survey says that for people who visit an e-commerce shop, their conversion is based on their first impression of product images.
When you have quality images, your conversion rate will automatically increase and this is how E-commerce is running successfully on the online platform.
So how to check whether your website has more image size?
I recommend you to use the free tool out there, GT Metrix, and Pingdom where you can easily identify the exact number of the image occupancy.
So then, what are the best tools to compress images?
There are tons of tools you have but I recommend you to use “ Tiny PNG “ and “ WP Smush “.
So these two tools are a little bit different, where the WP smush is a plugin that directly optimizes your website images in WordPress.
On the other hand, Tiny PNG has both options to compress images. You can get it as a plugin or you can use it from their website.
2. Enabling Browser Caching:
Caching is very vital for every website to have because it can help to improve the loading speed of your website. It makes a copy of your entire and makes it into a cached version of your website to the user to reduce the chance of waiting after the first visit.
So how to use caching?
There are so many free and paid plugins out there in WordPress but in my option, I have personally used W3 cache and Litespeed which is more enough for you to stay updated.
But
If you want your website to be more efficient and have extra features under the same plugin, then I recommend you go with WP Rocket.
It has caching and many features in one place, so I highly recommend if you need your website optimized well then, spend bucks and buy the WP rocket.
Here are some features:
NOTE: If you are a beginner or want to stick with the free cache plugin, then the W3 cache is all enough for your website to load quickly.
3. Uninstall themes and Plugins which you don’t use:
So, why should you uninstall unnecessary themes and plugins, Because it is a waste of junk that has not been used by you?
Right?
And you should avoid things which you don’t use. Just take a look at my dashboard.
I use the only theme and that is ASTRA.
And I know if you are a newbie, you would like to explore more. In that case, you can do whatever you want but you have to finalize the theme which you are using.
And on the other hand, it’s Plugins!!!
so, be aware of whatever plugin you use, because when you see random YT videos and Plugin reviews. They will recommend a bunch of plugins and they do because it is fitting for their website or the site itself will demand plugins. ( in terms of storage and other factors )
You need to figure out what your website needs, and based on that you have to install and activate plugins.
Avoid Unnecessary plugins, it will just eat up your storage and make your site dead slow. Have a limit of 10 – 13 plugins which I recommend but if there is a need you can install more than that.
4. Use a CDN:
CDN or Content delivery network is a global server that helps users from America can instantly access the website from India.
So basically, it is multiple servers that are located in a different part of the world and it distributes the same loading speed to deliver the content. It is a copy of your site which is stored at multiple centrals.
I know these terms could be complicated but once you get into it, you will find it easy to understand.
How to get CDN?
Simple, most of the hosting providers give the CDN for free but some don’t. You need to check with your hosting provider regarding this information.
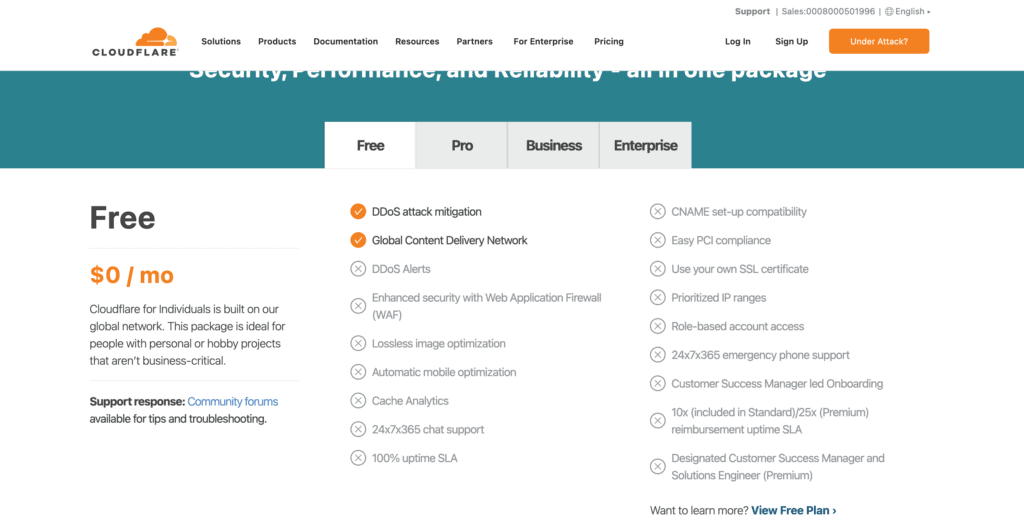
Or you can get a Cloudflare account for free which provides you with a CDN.
5. Optimizing your JS & CSS file:
From here on, you might feel a little bit technical but don’t worry. I will explain to you in detail with a simple explanation.
So by optimizing your code, it helps you function faster than before. When you compress your JS, HTML, and CSS files, your website will minify all the unnecessary code, remove spacing, commas, and other characters which are useless for your website.
It also helps you to remove unused code, formatting, remove code comments, etc. by optimizing this your website will increase the page speed dramatically.
Since every unused piece of code is removed, your website will only occupy a small amount of data and it will help you to resolve most of the issues.
Combining files into one is what we are going to do and this process will run your JS & CSS in one file.
In the WordPress market, you will find numerous plugins related to Minifying JS & CSS but I recommend you install LITE SPEED and W3 Cache which is a free plugin.
And as I told you before WP Rocket is the most powerful and efficient plugin which can improve your site in many ways. So you can spend a few bucks to purchase the plugin.
Final Thoughts:
Therefore, getting your website optimized is kind of challenging at the initial level but once you start working on it, you will achieve and improve the site’s performance.
Make sure to implement each step one by one, check the report from GTMetrix or Page Speed Insight.
Now it is your time to explore and make your website optimized to have good page loading speed from the above tips. I have told you all my secrets on how I improved my website and managed to have a load time of under 2s.
So, you can share your experience to let others know whether the above method worked or not in the comment box.
Mention what was your site speed before and after this article?
Or read my most popular blog: Most Effective Ways to Rank your Website on Google in 2021.
Ps: waiting for your feedback.

















2 thoughts on “How to improve website loading speed”
Wow it was insightful information
Thank you, bro 😃